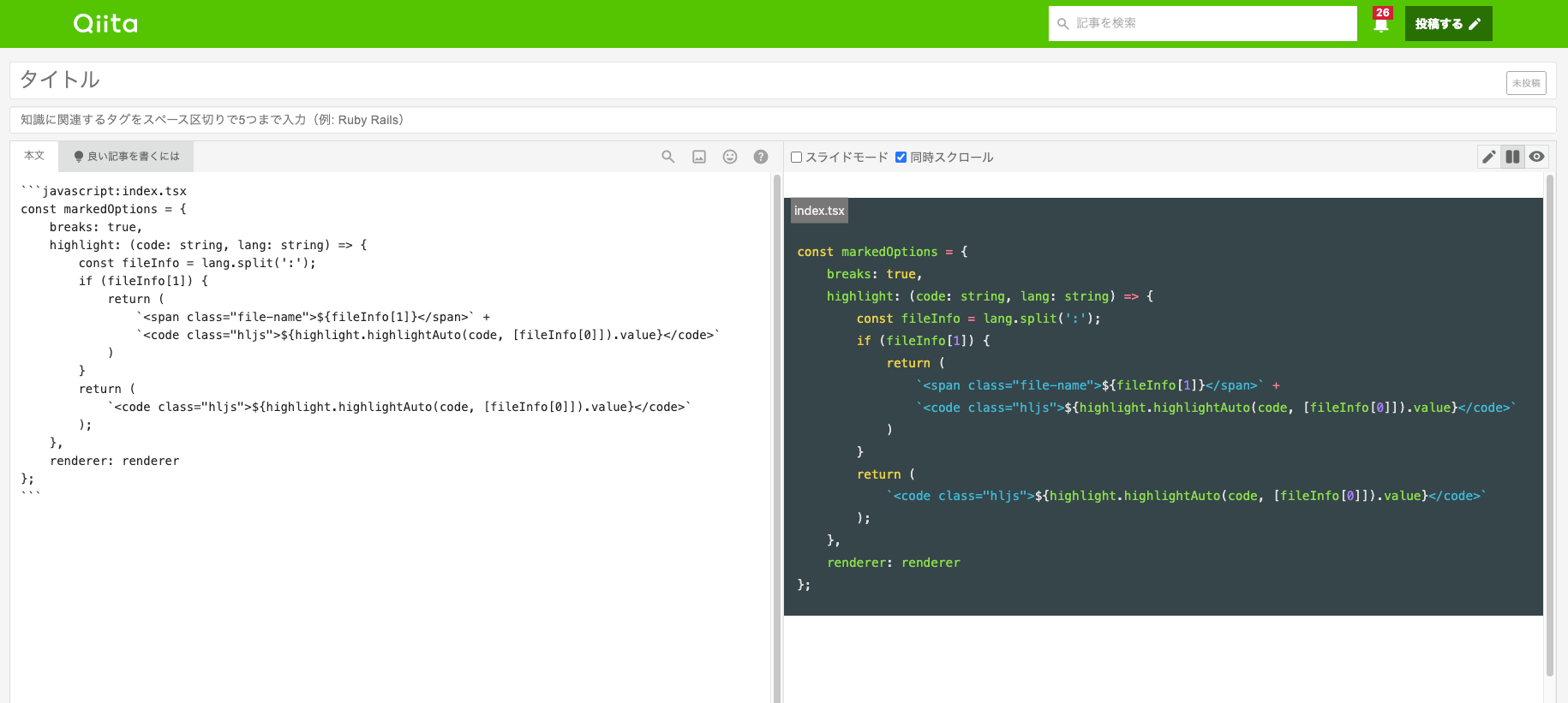
Qiitaの記事投稿では、コードブロックに~~~language:filenameと書くことで、言語にあったハイライトとファイル名を表示することができる。

ファイル名の埋め込みが簡単な記述でできるので非常に便利と感じている。
これと同じ体験をmarkedライブラリを使って実現してみた。
環境
- marked v1.2.5
- highlightjs v9.16.2
実装
markedのオプションには、コードブロックに対して独自処理を挟むことができるhighlightオプションがある。
highlightメソッドは、第2引数にハイライト表示用の言語名を受け取ることができるので、こちらを利用して言語名とファイル名を受け取れるようにする。
const markedOptions = {
highlight: (code: string, language: string) => {
const fileInfo = language.split(':');
if (fileInfo[1]) {
return (
`<span class="file-name">${fileInfo[1]}</span>` +
`<code class="hljs">${highlight.highlightAuto(code, [fileInfo[0]]).value}</code>`
)
}
return (
`<code class="hljs">${highlight.highlightAuto(code, [fileInfo[0]]).value}</code>`
);
},
renderer: renderer
};
marked(code, markedOptions);
あとは、markedによって次のようなHTMLが出力されるのでスタイルを整えてやれば良い。
<pre>
<code class="language-javascript:index.tsx">
<span class="file-name">index.tsx</span>
<code class="hljs"></code>
</code>
</pre>
pre {
background-color: #011627;
margin-bottom: 32px;
padding: 8px 12px 0 12px;
font-size: 1.1em;
}
.file-name {
color: white;
background-color:#708090;
position: relative;
top: -8px;
left: -12px;
padding: 2px 8px;
}